Computer Graphic Penalty Kick Simulator
FINAL PROJECT PROPOSAL
Computer Graphic – L4AC
Caesar Prayogo Adyatma– 1801433491
Mochammad Farhan Ghiffary – 1801434733
Nadya Safira – 1801435572
Background
This project is made to fulfill the requirements of the Computer Graphic subject, in which a team of three, consist of Caesar Prayogo Adyatma, Nadya Safira and Mochammad Farhan Ghiffary, will create a 3D simulation of Penalty Kick using the knowledge learned throughout the class. By completing this final project, the team will have the skills in many aspects of Computer Graphics, produce the desired model for this project, and achieve an excellent score.
Project Description
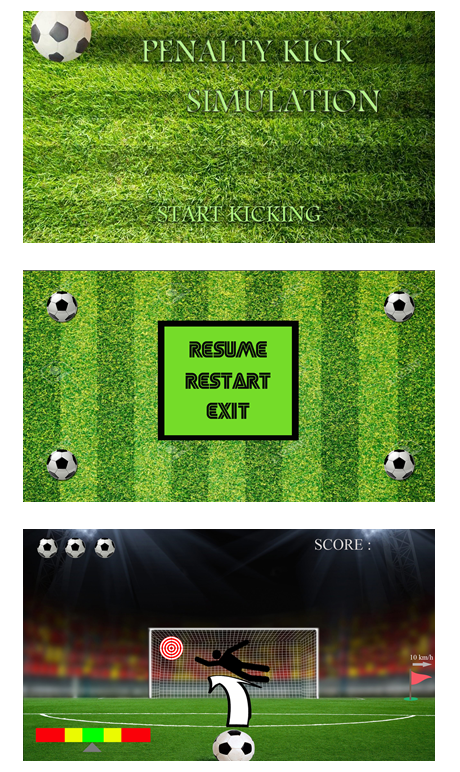
The features are designed as simple and as straightforward as possible, so that they would be understandable for the user. These features consist of control bar, ball, dot target, goal, pitch environment, and goal keeper. Control bar allows user to adjust the power for the penalty kick. Inside the control bar, there will be indicator colors such as red, green, and yellow. Each of those colors represents the accuracy of the kick. The ball is the main feature of this simulation. Dot target represents the direction of the ball. Goal is the place where ball should be in to get a score. Pitch environment offers a realistic feel of the surrounding to make it look better for user, e.g. green grass, weather, etc. Goal keeper will distract the user, as it is in front of the goal, hence the user has to create precise adjustment to score.
Project Scope
The goal of this project is to develop a simulation of footballers on experiencing penalty kick. User will gain a realistic experience as a footballer in the simulation. The simulation will give a friendly pitch environment and a goal as though the user will get to take score for the team. The group is demanded in collaborative working to collect some data to provide an attractive interface, in order for the user to not get overwhelmed on the features. Also to emphasizes on user’s experience to acquire the satisfaction on performing the simulation. Afterwards, the group should focus on the combination of features that are required to get a maximum result for user interface and user’s experience.
Environment
The software that will be used for this project are Blender and Webstorm. The language that will be used is JavaScript. Blender software will be used to design the surrounding elements, such as ball, player, goal, etc. Webstorm software is an intelligent IDE for front-end development and server-side JavaScript. Some of the source code that will be used (not more than 50%) might be obtained from Internet or other references.
Design

No Comments
RSS feed for comments on this post.